Если вас интересует создание сайта питомника на стандартном шаблоне (навыки дизайнер не нужны) или как наполнить страницы информацией, посмотрите материал Создание сайта питомника вместе с CreatePedigree.
Что потребуется для начала работы
- Браузер Google Chrome со встроенным отладчиком веб страниц. Подойдет также firebugs с Mozillа Firefox.
- Photophop или аналогичный редактор, позволяющий получать растровые изображения для сайта.
С помощью отладчика веб страниц мы будем анализировать структуру HTML, находить и копировать CSS селекторы (правила).
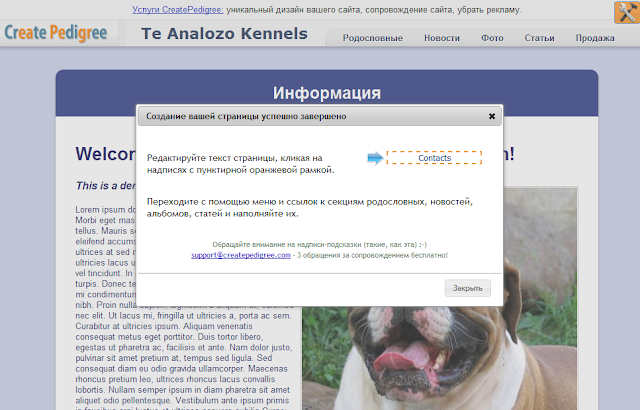
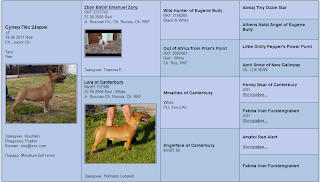
В результате использования этих двух знакомых большинству веб мастеров инструментов, следуя данной инструкции, должен получиться примерно такой сайт. Это демо-сайт небольшого питомника, он несложен и хорошо подходит для иллюстрации технологии.
Создадим начальный шаблон сайта
- Войдем на CreatePedigree. Удобно воспользоваться специальным входом для создания сайтов на www.creped.net - кнопка "Создать сайт".
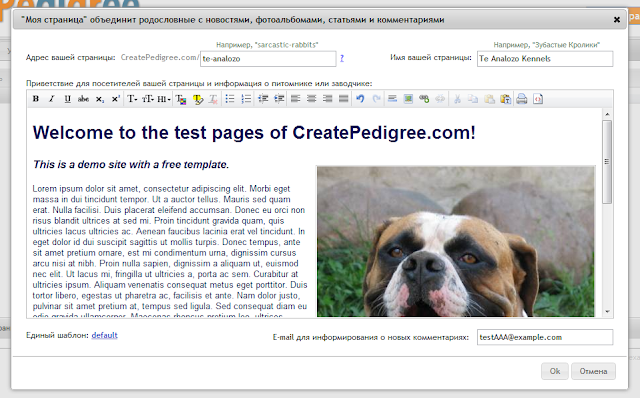
- Наполним сайт тестовой информацией (см. Создание сайта питомника вместе с CreatePedigree), шаблон пока оставим без изменений.
- Затем вернемся к экрану управления, нажав на оранжевую кнопку в правом верхнем углу тестового сайта.
- Перейдем в папку шаблоны и создадим новый шаблон.
- Далее скопируем стандартный шаблон из папки "Моя страница" - надо нажать кнопку "Копировать шаблон" (справа на панели).
- Теперь сохраним шаблон и перейдем к установкам для тестового сайта. Укажем там ваш новый шаблон.
- Теперь откроем два окна браузера: в одном - тестовый сайт, в другом - редактор шаблонов с вашим новым шаблоном.
Подготовительный этап закончен. Далее начнем разбирать CSS. На работе в Photoshop я останавливаться не буду - она никак не специализируется под технологию CreatePedigree.
Структура страниц сайта
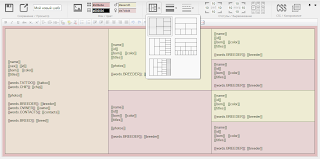
Откроем отладчик. Ниже на иллюстрации Google Chrome.
Внимательно изучите структуру страницы. В первую очередь интересны узлы: top-menu-container, side-menu-container, section role="main", bottom-menu-container и common-footer. Именно они определяют внешний вид страницы.
Меняем шаблон
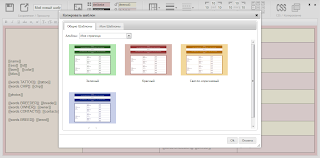
Переходим в редактор, изменим фон шаблона через панель управления и нажмем "сохранить". Теперь вернемся к тестовому сайту и обновим его. Эти действия (сохранить-обновить) придется выполнять многократно в ходе редактирования шаблона.
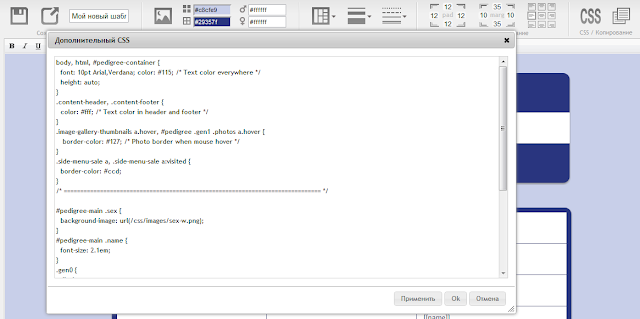
Теперь откроем редактор CSS шаблона (вторая кнопка справа на панели).
В этом окне производятся основные манипуляции по смене внешнего вида шаблона.
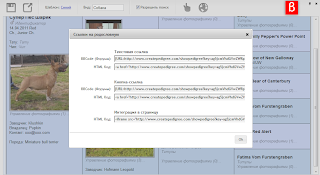
Идем по сайту сверху вниз: меняем баннер с верхним меню, потом боковое меню (для bu-bu оно изменено и переехало под верхнее второй строчкой), основную часть страницы, нижнее меню и футер.
По этой ссылке находится CSS для моего примера. В тексте много комментариев, описывающих, что к чему. Если скопировать содержимое данного CSS, установить margin на панели редактора в 0 и нужный цвет рамки, получится шаблон аналогичный демонстрационному. Над ним можно ставить эксперименты для изучения технологии и создания собственных шаблонов.
Заключение
Необходимо также сказать о средствах изменения структуры страницы и добавления динамического поведения через шаблон.
В шаблонах внутри HTML можно указывать специальные комментарии вида:
<!--script
// $("#top-menu-container").append( ...
script-->
Эти комментарии позволяют добавить к шаблону JavaScript с использованием jquery.
Для значительного изменения структуры страницы существует возможность применения шаблонов django, но это за рамками данной статьи.